Js Logical Programs:
var arr = [9,5,3,4,15,26,18 12,95,68,55,24,66,35,77,63,96,10,6];
1. Display all items of array.
<html>
<head></head>
<body>
<h3>Displaying Items of Array</h3>
</hr>
<script>
var arr =[9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for (var i =0 ; i < arr.length ; i++)
{
document.write(arr[i] + " "); // horizontal display with space
//document.write(arr[i] + "<br> "); //vertical display
//document.write(arr[i] + " , ") // horizontal display with comma
}
</script>
</body>
</html>
================================================
2. Display only even numbers of array.
<html>
<head></head>
<body>
<h3>Display only even numbers of array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%2 == 0)
{
var evenValue =arr[i];
document.write(evenValue, " ");
}
}
</script>
</body>
</html>
=================================================
3. Display only Odd numbers of array.
<html>
<head></head>
<body>
<body>
<h3>Displaying only odd numbers of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i <arr.length ; i++)
{
if(arr[i]%2 != 0)
{
var oddValue =arr[i];
document.write(oddValue, " ");
}
}
</script>
</body>
</html>
=================================================
4. Display only 5 multiples of array.
<html>
<head></head>
<body>
<h3>Displaying 5 multiples of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%5 == 0)
{
var val =arr[i];
document.write(val, " ");
}
}
</script>
</body>
</html>
=================================================
5. Display only 3 multiples that are greater than 50.
<html>
<head></head>
<body>
<h3>Displaying 3 multiples of Array Greater than 50 </h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%3 == 0 && arr[i] > 50)
{
var val =arr[i];
document.write(val, " ");
}
}
</script>
</body>
</html>
=================================================
6. Display sum of all numbers of array.
<html>
<head></head>
<body>
<h3>Displaying sum of numbers of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var sum=0;
for(var i=0;i<arr.length;i++)
{
sum += arr[i];
//sum = sum + arr[i];
}
document.write("Total Sum :" + sum);
</script>
</body>
</html>
=================================================
7. Display sum of all even numbers that are less than 40.
<html>
<head></head>
<body>
<h3>Display sum of all even numbers that are less than 40</h3>
<hr>
<pre>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var evenSum = 0;
for(var i=0; i<arr.length; i++)
{
if(arr[i] %2 ==0 && arr[i] < 40)
{
var evenval = arr[i];
document.write(evenval + " ");// written for usage of <pre> tag
}
}
</script>
</pre>
<pre>
<script>
for(var i=0; i<arr.length; i++)
{
if(arr[i] %2 ==0 && arr[i] < 40)
evenSum += arr[i];
}
document.write("Sum of Even no.s less than 40 from the given array:" + evenSum);
</script>
</pre>
</body>
</html>
=================================================
8. Display all the array numbers in sorted order.
<html>
<head></head>
<body>
<p id ="p1"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
obj.innerHTML ="The given array : " + arr;
arr.sort(function(a,b){
return a-b;
});
document.write("Sorted (ascending) array:" +arr);
</script>
</body>
</html>

================================================
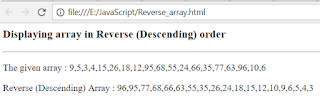
9. Display all the array numbers in descending order.
<html>
<head></head>
<body>
<h3>Displaying array in Reverse (Descending) order</h3>
<hr>
<p id="p1"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
obj.innerHTML = "The given array : " + arr; // For displaying given array
arr.sort(function(a,b){
return b-a;
});
document.write("Reverse (Descending) Array : " + arr);
</script>
</body>
</html>
=================================================
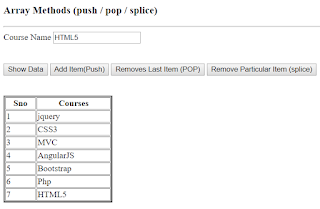
10. Perform add / remove items in arrays using following methods:
a) push() b) pop() c) splice()
<html>
<head></head>
<body>
<h3>Array Methods (push / pop / splice) </h3>
<hr>
Course Name <input id ="courseName"/><span id ="status"></span>
<br><br><br>
<input type="button" value ="Show Data" onclick="showData()"/>
<input type="button" value ="Add Item(Push)" onclick="AddItem()"/>
<input type="button" value ="Removes Last Item (POP)" onclick="Pop()"/>
<input type="button" value ="Remove Particular Item (splice)" onclick="RemoveItem()"/>
<br><br><br>
<table id="Displaytable" width="200" border="2" </table>
<script>
var arr = ["jquery","CSS3","MVC","AngularJS","Bootstrap"];
var obj = document.getElementById("Displaytable");
var objtxt = document.getElementById("courseName");
function showData()
{
//alert("You are in");
var str = "<tr><th>Sno</th><th>Courses</th></tr>";
for(var i in arr)
{
var n = parseInt(i)+1;
str +="<tr>";
str +="<td>" + n + "</td>";
str +="<td>" + arr[i] + "</td>";
str +="</tr>";
}
obj.innerHTML = str;
}
function AddItem()
{
var index = arr.indexOf(objtxt.value);
if(index == -1)
{
arr.push(objtxt.value);
showData(); // for updated data
}
else
{
var objspan =document.getElementById("status");
objspan.innerText = " * Item already exists";
objspan.style.color="Red";
}
}

function Pop()
{
arr.pop(objtxt.value);
showData();
}
function RemoveItem()
{
var index = arr.indexOf(objtxt.value);
arr.splice(index,1);
showData();
}
</script>
</body> // splice
</html>
================================
11. Find out the largest number in the given array.
<html>
<head></head>
<body>
<h3>Largest No. in the given array </h3>
<hr>
<p id="p1"></p>
<p id="p2"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
var objsorted = document.getElementById("p2");
obj.innerHTML = "The given array : " + arr; // For displaying given array
arr.sort(function(a,b){
return b-a;
});
objsorted.innerHTML = "Sorted Array :" + arr; // For displaying sorted array
document.write("Largest Number in the given Array : " + arr[0]);
</script>
</body>
</html>
var arr = [9,5,3,4,15,26,18 12,95,68,55,24,66,35,77,63,96,10,6];
1. Display all items of array.
<html>
<head></head>
<body>
<h3>Displaying Items of Array</h3>
</hr>
<script>
var arr =[9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for (var i =0 ; i < arr.length ; i++)
{
document.write(arr[i] + " "); // horizontal display with space
//document.write(arr[i] + "<br> "); //vertical display
//document.write(arr[i] + " , ") // horizontal display with comma
}
</script>
</body>
</html>
================================================
2. Display only even numbers of array.
<html>
<head></head>
<body>
<h3>Display only even numbers of array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%2 == 0)
{
var evenValue =arr[i];
document.write(evenValue, " ");
}
}
</script>
</body>
</html>
=================================================
3. Display only Odd numbers of array.
<html>
<head></head>
<body>
<body>
<h3>Displaying only odd numbers of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i <arr.length ; i++)
{
if(arr[i]%2 != 0)
{
var oddValue =arr[i];
document.write(oddValue, " ");
}
}
</script>
</body>
</html>
=================================================
4. Display only 5 multiples of array.
<html>
<head></head>
<body>
<h3>Displaying 5 multiples of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%5 == 0)
{
var val =arr[i];
document.write(val, " ");
}
}
</script>
</body>
</html>
=================================================
5. Display only 3 multiples that are greater than 50.
<html>
<head></head>
<body>
<h3>Displaying 3 multiples of Array Greater than 50 </h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
for(var i =0; i<arr.length ; i++)
{
if(arr[i]%3 == 0 && arr[i] > 50)
{
var val =arr[i];
document.write(val, " ");
}
}
</script>
</body>
</html>
=================================================
6. Display sum of all numbers of array.
<html>
<head></head>
<body>
<h3>Displaying sum of numbers of Array</h3>
<hr>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var sum=0;
for(var i=0;i<arr.length;i++)
{
sum += arr[i];
//sum = sum + arr[i];
}
document.write("Total Sum :" + sum);
</script>
</body>
</html>
=================================================
7. Display sum of all even numbers that are less than 40.
<html>
<head></head>
<body>
<h3>Display sum of all even numbers that are less than 40</h3>
<hr>
<pre>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var evenSum = 0;
for(var i=0; i<arr.length; i++)
{
if(arr[i] %2 ==0 && arr[i] < 40)
{
var evenval = arr[i];
document.write(evenval + " ");// written for usage of <pre> tag
}
}
</script>
</pre>
<pre>
<script>
for(var i=0; i<arr.length; i++)
{
if(arr[i] %2 ==0 && arr[i] < 40)
evenSum += arr[i];
}
document.write("Sum of Even no.s less than 40 from the given array:" + evenSum);
</script>
</pre>
</body>
</html>
=================================================
8. Display all the array numbers in sorted order.
<html>
<head></head>
<body>
<p id ="p1"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
obj.innerHTML ="The given array : " + arr;
arr.sort(function(a,b){
return a-b;
});
document.write("Sorted (ascending) array:" +arr);
</script>
</body>
</html>

================================================
9. Display all the array numbers in descending order.
<html>
<head></head>
<body>
<h3>Displaying array in Reverse (Descending) order</h3>
<hr>
<p id="p1"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
obj.innerHTML = "The given array : " + arr; // For displaying given array
arr.sort(function(a,b){
return b-a;
});
document.write("Reverse (Descending) Array : " + arr);
</script>
</body>
</html>
=================================================
10. Perform add / remove items in arrays using following methods:
a) push() b) pop() c) splice()
<html>
<head></head>
<body>
<h3>Array Methods (push / pop / splice) </h3>
<hr>
Course Name <input id ="courseName"/><span id ="status"></span>
<br><br><br>
<input type="button" value ="Show Data" onclick="showData()"/>
<input type="button" value ="Add Item(Push)" onclick="AddItem()"/>
<input type="button" value ="Removes Last Item (POP)" onclick="Pop()"/>
<input type="button" value ="Remove Particular Item (splice)" onclick="RemoveItem()"/>
<br><br><br>
<table id="Displaytable" width="200" border="2" </table>
<script>
var arr = ["jquery","CSS3","MVC","AngularJS","Bootstrap"];
var obj = document.getElementById("Displaytable");
var objtxt = document.getElementById("courseName");
function showData()
{
//alert("You are in");
var str = "<tr><th>Sno</th><th>Courses</th></tr>";
for(var i in arr)
{
var n = parseInt(i)+1;
str +="<tr>";
str +="<td>" + n + "</td>";
str +="<td>" + arr[i] + "</td>";
str +="</tr>";
}
obj.innerHTML = str;
}
function AddItem()
{
var index = arr.indexOf(objtxt.value);
if(index == -1)
{
arr.push(objtxt.value);
showData(); // for updated data
}
else
{
var objspan =document.getElementById("status");
objspan.innerText = " * Item already exists";
objspan.style.color="Red";
}
}

function Pop()
{
arr.pop(objtxt.value);
showData();
}
function RemoveItem()
{
var index = arr.indexOf(objtxt.value);
arr.splice(index,1);
showData();
}
</script>
</body> // splice
</html>
================================
11. Find out the largest number in the given array.
<html>
<head></head>
<body>
<h3>Largest No. in the given array </h3>
<hr>
<p id="p1"></p>
<p id="p2"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
var objsorted = document.getElementById("p2");
obj.innerHTML = "The given array : " + arr; // For displaying given array
arr.sort(function(a,b){
return b-a;
});
objsorted.innerHTML = "Sorted Array :" + arr; // For displaying sorted array
document.write("Largest Number in the given Array : " + arr[0]);
</script>
</body>
</html>
========================================================================
12. Find out the Smallest number in the given array.
<html>
<head></head>
<body>
<h3>Smallest No. in the given array </h3>
<hr>
<p id="p1"></p>
<p id="p2"></p>
<script>
var arr = [9,5,3,4,15,26,18,12,95,68,55,24,66,35,77,63,96,10,6];
var obj = document.getElementById("p1");
var objsorted = document.getElementById("p2");
obj.innerHTML = "The given array : " + arr; // For displaying given array
arr.sort(function(a,b){
return a-b;
});
objsorted.innerHTML = "Sorted Array :" + arr; // For displaying sorted array
document.write("Smallest Number in the given Array : " + arr[0]);
</script>
</body>
</html>
=================================================


















0 comments:
Post a Comment